wordpress插件大全
wordpress插件大全怎么下載?wordpress插件大全包含自動采集+偽原創+發布+主動推送給搜索引擎讓搜索引擎快速收錄我們的網站以及關鍵詞排名,隨著互聯網信息的增加,大大小小的網站也越來越多,網站的排名也顯得至關重要,越是排名靠前的網站能獲得的客戶瀏覽數量也越多,說到這,大家肯定都想要問網站要怎樣做才能提高排名,網站排名優化的原理是什么了?
一個網站更新頻率越高,搜索引擎蜘蛛就會來得越勤。所以我們可以使用文章采集工具直接采集偽原創發布以及主動推送給搜索引擎,來提高搜索引擎抓取的頻次從而提高網站收錄以及關鍵詞排名。
wordpress插件大全
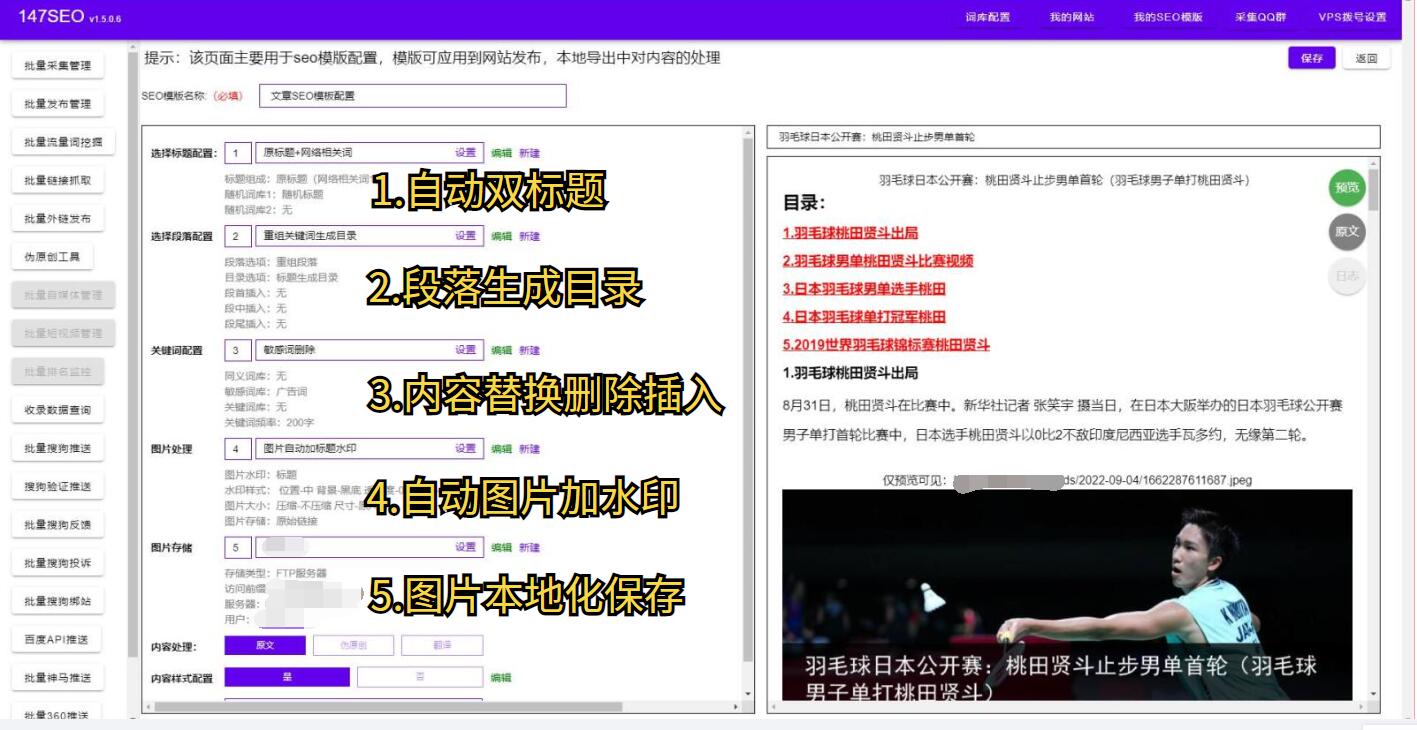
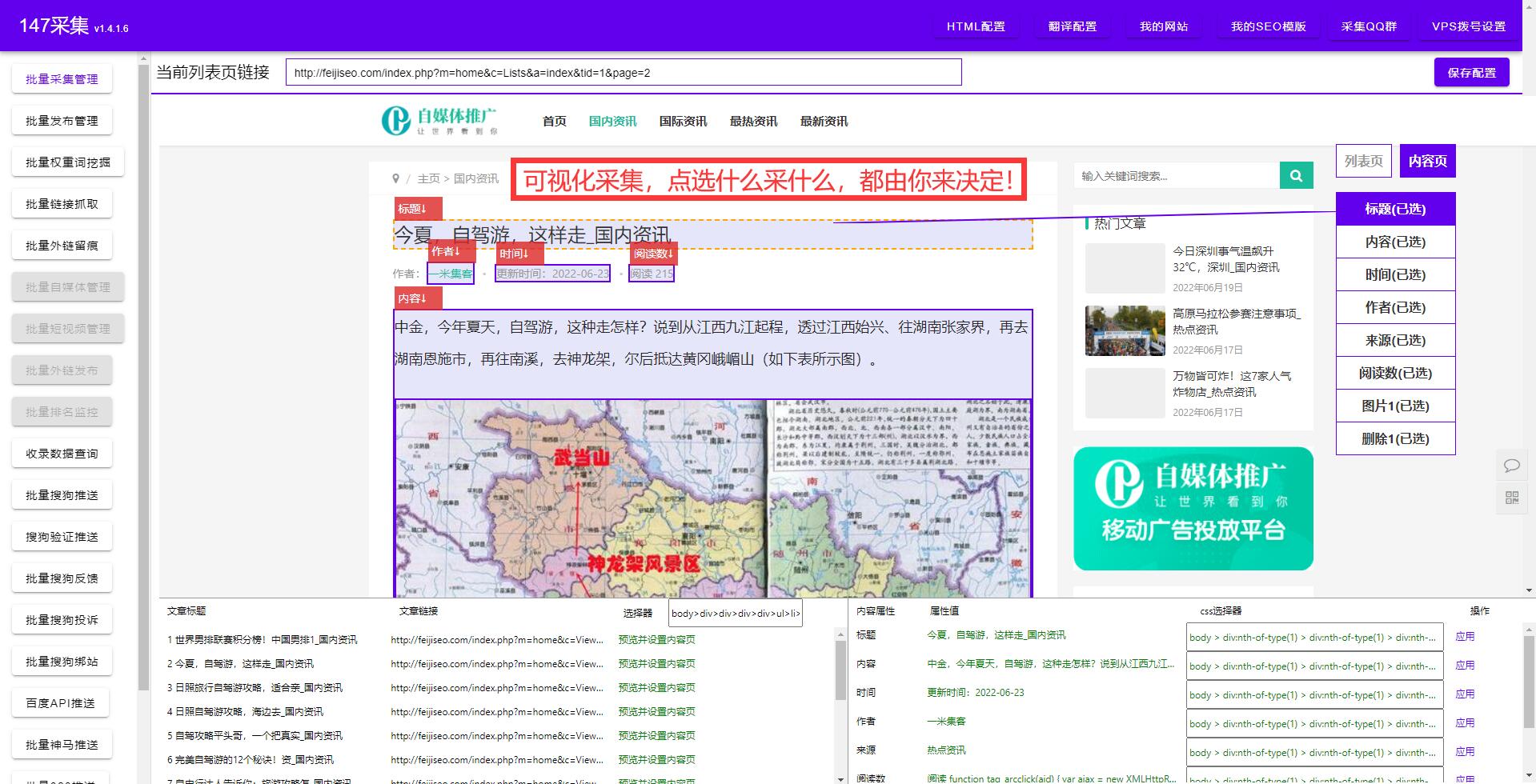
免費文章內容采集
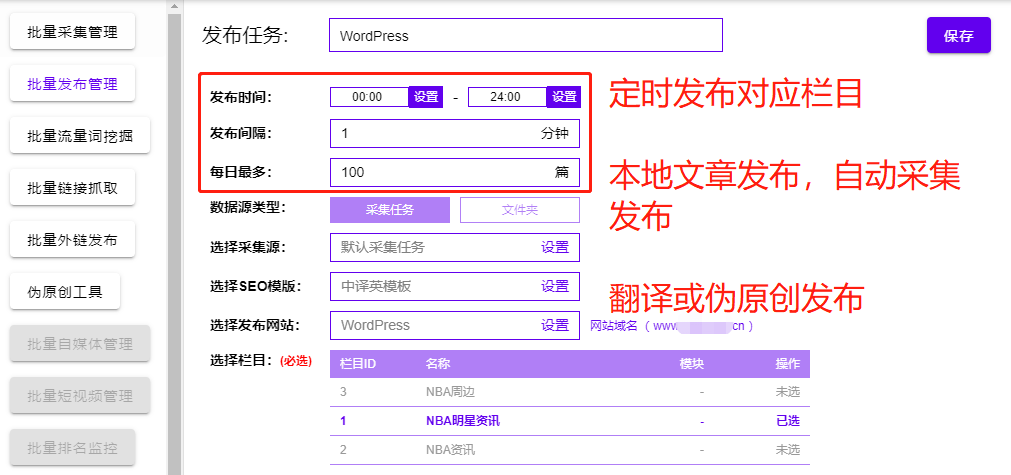
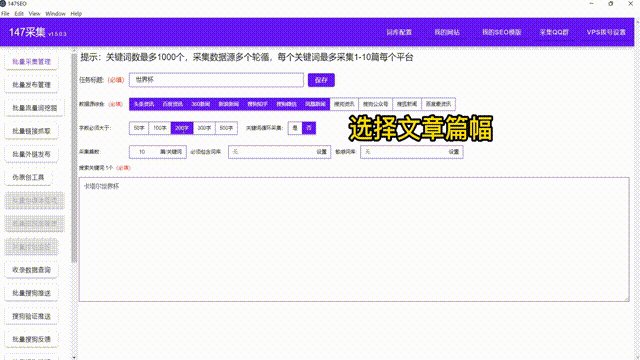
1、只需導入關鍵詞或輸入網址即可采集文章
2、支持多種采集方式:問答/新聞源/小說/影視
3、過濾其它推廣信息
4、圖片本地化/圖片加水印/圖片第三方存儲
5、文章互轉+翻譯
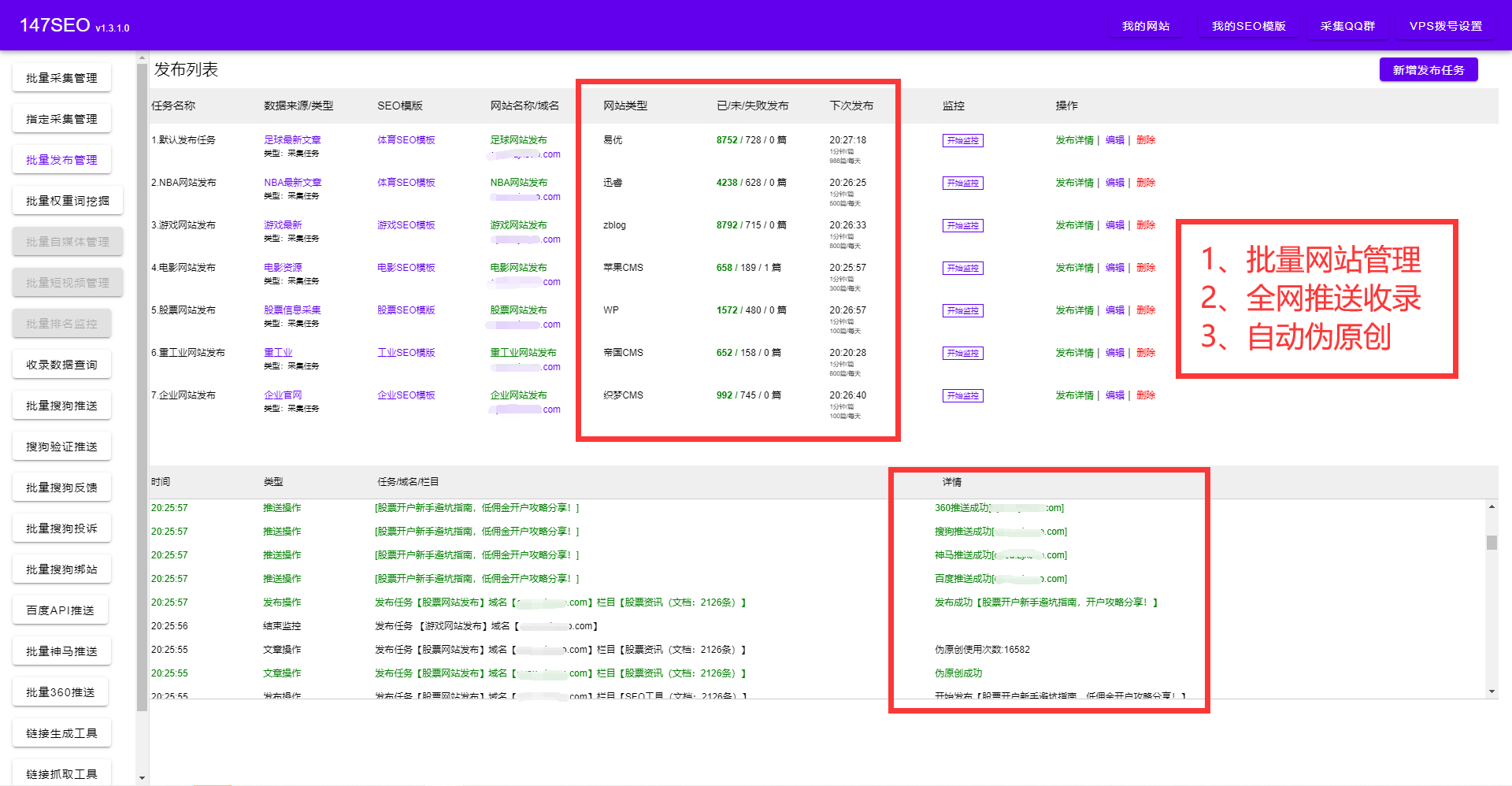
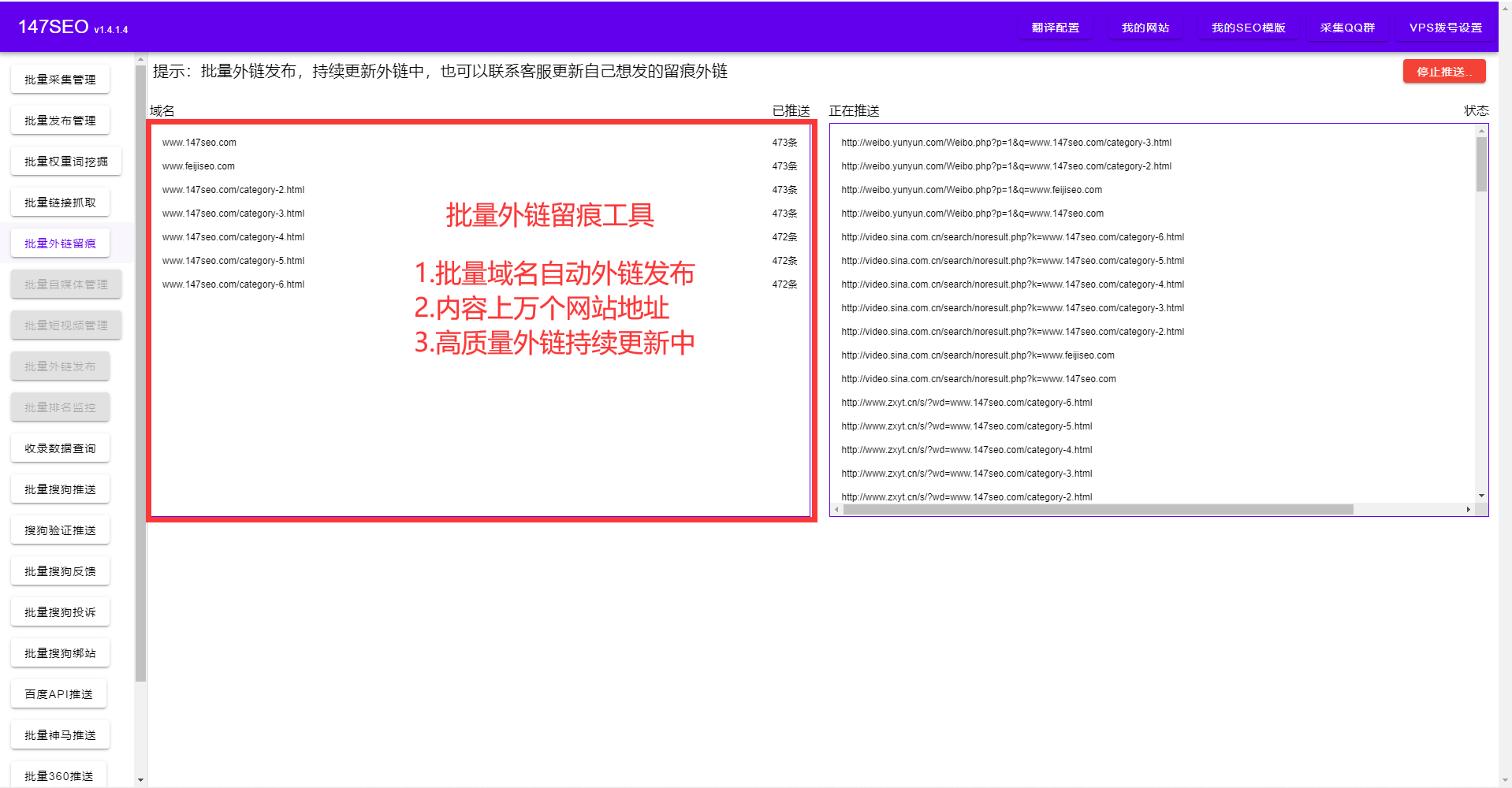
各大網站通用發布
1、CMS發布:站群CMS、小說CMS、影視站CMS、企業網站、各大開源CMS
2、全網推送(百度/360/搜狗/神馬)
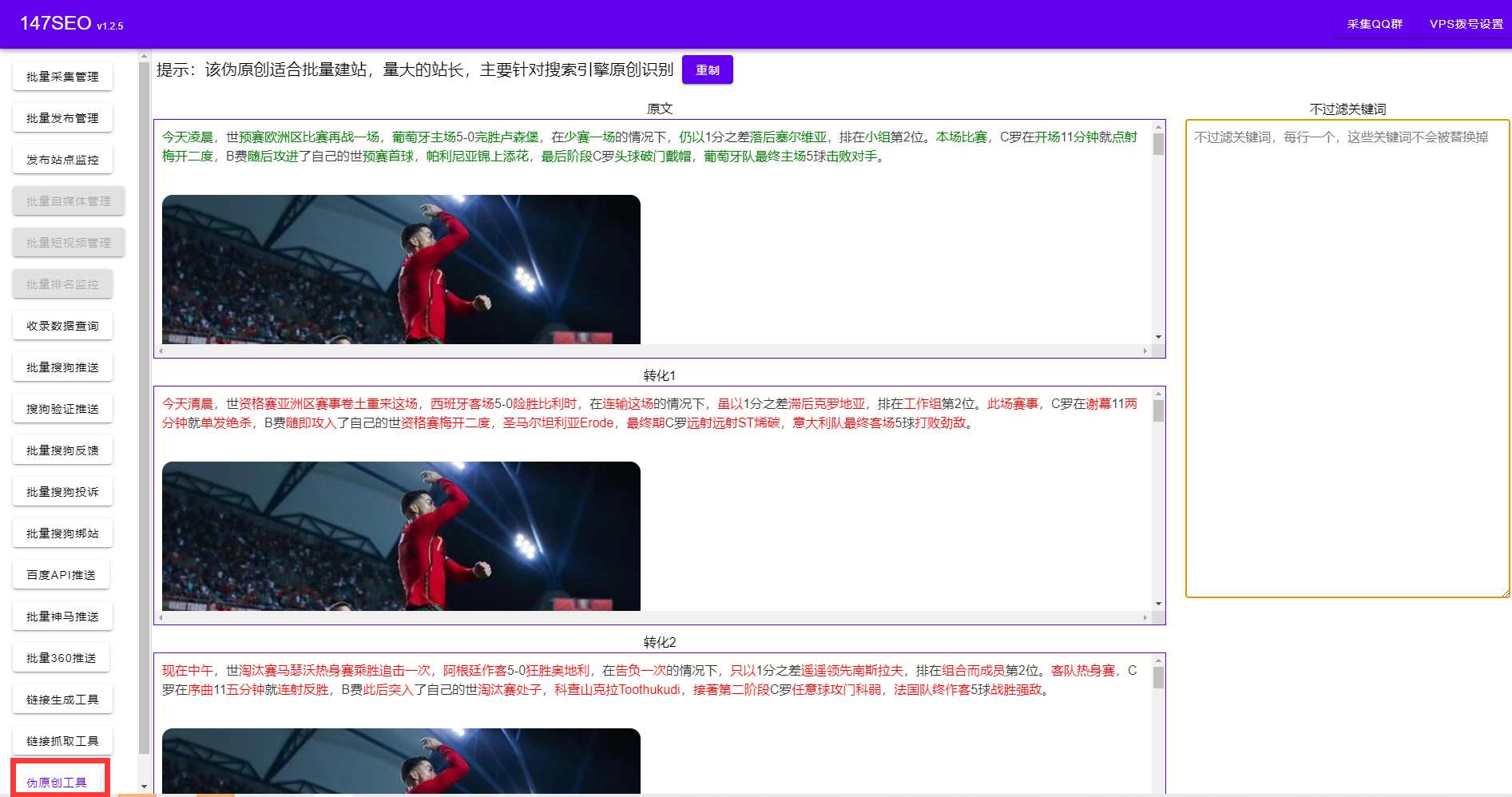
3、偽原創
4、替換圖片防侵權
5、強大SEO功能(配圖/內外鏈/前后綴插入/文章相關度提升 /隨機插入圖片/聚合/TAG標簽)
SEO網站排名優化的原理是什么
首先,我們要了解網站優化排名的對象是什么?網站都是由一個或多個網頁放在一起組成的。所以我們平時說的seo優化的真正對象是網頁并不是網站,這就好像在奧運會上得獎的運動員似的,獎項所頒發的對象是運動員本人,卻不是頒發給運動員所在的國家。這就是人們對網站優化排名的一個誤區,大家通常都會認為優化的對象就是網站。這就是優化排名的對象實際是網頁,而不是網站。
其次在網站排名優化的過程中超鏈接也是非常重要的,“超鏈分析”是最大中文搜索引擎百度的一項專利。通過與本網站鏈接的網站的數量和網站的整體質量來評價這個網站,這樣做的作用就是,可以保證用戶用搜索引擎搜索時的質量和用戶體驗,網站的質量越高、越受歡迎,這樣的網頁排名越靠前
我們如何來理解超鏈分析技術呢?
簡單來講,確定某個頁面是否優秀或者權威,其它的頁面的“意見”是非常重要的。即便一個網頁并不那么優秀,但是只要其他網頁對它的“信任投票”(反向鏈接)超過了其它頁面,那么它的排名也會靠前,甚至排名第一。
比如,在阿里巴巴的網站上,整個網站都沒有“國際站”這個詞的出現,但是它在“國際站”這個詞的排名上卻非常好,原因就是阿里巴巴旗下的數量龐大的網頁都給了它一個“信任投票”。目前“超鏈分析”技術已被全世界各大搜索引擎采用。“超鏈分析”只是排名的一個重要參考,但不是唯一參考。
簡而言之,評價某個頁面是不是優秀有權威性,與它相連的其它的網站頁面的“意見”是很重要。就算是一個網頁本身并沒有那么優秀,但是只要其他網頁給它的反向鏈接相當于信任投票數量超出了其它頁面,那么在排名時也是會靠前的,甚至排到首頁。這就是超鏈分析的重要性。當然了網站的相關性也是非常必要的,那什么是相關性了,相關性就是與之內容相關的頁面。例如,有一個頁面內容是與手機功能介紹相關的,另一個頁面是關于手機廠商介紹的,這就說明這是兩個相關頁面。 相關頁面之間的互相推薦很重要。比如,在我這個頁面介紹完了手機功能之后,我還要給訪客介紹一些手機制造商,那么我會給他們推薦您的網頁,也就是在我的網頁上放置上了您這個網頁的鏈接,同樣的在您這個網頁介紹完手機制造商之后,您也可以給您的訪客推薦我的網頁,也就是在您的網頁上放上我網頁的鏈接,這就是相關推薦。 相關頁面在用戶搜索時的意義也是很重要的,它讓用戶對網頁有了更好的體驗,而且,搜索引擎會更加信任被推薦的網頁。這就是相關頁面的推薦。
Wordpress代碼優化
代碼優化中seo過程中重要的一環節,精簡的代碼可以加快蜘蛛爬取的速度,提高網站加載打開的速度。無論對搜索引擎還是對訪問者都是友好的。既然代碼優化這么重要,那么在seo優化中代碼優化需要注意的細節有哪些?
SEO代碼優化需要注意的細節有哪些?
一、設計好網站導航
網站的導航全站通用,至關重要,盡量用文字導航,不要用圖片和flash等,若一定要用圖片請一定加上alt屬性。Flash則盡量避免,Flash的效果是很好的,但加載很慢,搜索引擎也無法讀取Flash文件。
二、網頁布局結構
面包屑型導航,樹狀扁平化結構。首頁點擊不出三次可以到達網站任何一個頁面,任何頁面都可以很快的回到想要的頁面。文章內容部分先于其他部分顯示,設置 上一篇、下一篇文章,根據文章的關鍵詞設置“相關文章",如果文章內容多分幾頁顯示,需要保持每頁的網頁標題、文章內容均不同,避免出現復制內容問題 。
三、恰當地使用標題標簽
合理的使用h1-h6標簽,它的存在是告訴搜索引擎哪個是最重要的,哪些是次要的。對于頁面的主題使用標簽。充分利用到標簽來指明內容的層次以及描述相似的內容區域。但不要一個頁面使用多個標簽。
四、精簡代碼,合理布局。
符合web2.0標準,使用div+css設計網頁,合理布局標簽盡量減少div層,使用描述標簽,精練描述你的網頁網絡銷售培訓,將網站重點內容與經常更新的內容代碼盡量靠近的位置。頁面不要超過125K。清理垃圾代碼,要把代碼編輯環境下敲擊鍵盤上的空格鍵所產生的符號;把一些默認屬性的代碼,不會影響顯示的代碼;注釋語句如果對代碼可讀性沒有太大影響,清理這些垃圾代碼,會減少不少的空間。
五、避免頁面重復
每個頁面包括標題、描述和關鍵字等都應該不一樣,需要注意的是很多設計師會做一個通用的模板,而用的時候又忘記修改。標題一定要是具有獨特性的!
六、書寫格式的規范
HTML書寫時要有縮進,縮進請使用“tab”鍵,而不是使用“空格空格空格”,對代碼塊要進行必要的注釋。HTML里要避免空行。
在優化工作開始的時候,你還尚未明確優化的內容和目的,那么你很容易陷入誤區。在一開始,你就應該清楚地了解你要達到的效果,以及其他優化相關的各種問題。這些目標需要明確指出,接下來,在整個優化過程中,你需要堅持這些目標。